INTRODUCTION
Reading is not a trivial task. Two hundred and sixty million rods and cones in your eyes detect light and relay electrical signals to the language centres in the brain for identification and interpretation. Darwin himself struggled to reconcile the complexity of the eye with the randomness of natural selection. We depend on written language to stay informed, connected and employed, but we haven’t perfected it. Our alphabet was created for paper, for the general population. It works really well. It doesn’t work perfectly for everyone. Research suggests ways to improve letters for low vision. But low vision varies in both source and degree. There are no one size fits all solutions in accessibility.
There are great fonts for low vision. There are great font customization tools. Optical simply combines the two.
With this article, I’d like to share a bit of the thought process behind the project. I hope Optical offers a small contribution to the conversation around the tools and techniques used to make letters a little bit better for everyone. I want to note that I’ve written this both for people with low vision and for other designers and developers working with accessibility. I’ve done my best to write clearly and avoid technical terminology. There’s some jargon. I apologize in advance.

BACKGROUND
The project started as a design school thesis project, an eight month dive into research and a working prototype. Literature suggested ways to clarify letters for low vision. Prior work in design for accessibility highlighted the need for customization and feedback. The variable font format, OpenType 1.8, provided a mechanism to customize and display letters. (Variable fonts take two or more versions of a font, a bold and a light weight for example, and render hundreds of versions in between.) With a prototype, I found partners and support for continued development, research, and feedback. The Accessible Technology Program provided financial support. The Disability Alliance of BC helped coordinate feedback sessions. The Health Design Lab at Emily Carr University provided guidance, support, and a home for the project. The Shumka Centre at Emily Carr supported all of it. Tyler Hawkins started and leads Optical (and wrote this article). Mirko Velimirovic of Abyss Type Company lead font development. Quinn Keaveney and Liiift Studio signed on to run web and extension development.
VISION
Two hundred and fifty million million rods in your eyes are sensitive to motion. Your 10 million cones are more sensitive to fine details. The centre of the retina, the fovea, contains the majority of your cones and so you see clearest in the centre of your vision. When reading, your eyes do not move smoothly through text one letter at a time. They jump through movements called saccades. We center our vision on a few letters, identify them simultaneously and then jump ahead, skimming those in between. Younger readers with clearer eyesight jump in shorter saccades, reading more letters with more clarity. Older readers and those with poorer sight jump further, missing more details and skimming the letters in between. People with central (foveal) vision loss sometimes read through other areas of the visual field.
The eyes deliver electrical signals to the brain for identification and interpretation. We read through matching incoming visual signals to mental images, expectations of letter shapes, sub-letter shapes, and word shapes, simultaneously, with a priority on letter shapes. Expectations are informed by experience, practice and familiarity, and so we read familiar fonts faster and with better comprehension than unfamiliar fonts. (Daniel Fiset wrote that “A 45-year-old person who has read only 1 hour a day will have identified more than 1 billion letters.”) That said, familiarity can be improved through practice.

It's important to note, I use the term ‘low vision’ to describe a broad range of vision loss rated below 20/40 acuity from a variety of sources including refractive errors, cataracts, glaucoma, diabetic retinopathy and others. Others use ‘low vision’ to describe more advanced symptoms.
We expect Optical to be most useful to those whose primary assistive tool is screen magnification. Magnification is the most effective tool for improving legibility for low vision. It can, however, disrupt the flow and layout of text and so Optical complements magnification by enhancing letterforms.
FONT DESIGN
Font design for low vision balances the need for familiarity with clarity and differentiation to improve letter identification. Often this means exaggerating the legibility techniques used in fonts made for general use.
Careful balance between positive and negative space provides clarity. Optical doesn’t offer super bold or light weights. Light weights can blur into the background, and the diminished negative space of ultra-bold weights obscures letters’ essential identifying features. Open shapes help prevent letters from blurring in on each other. Wide letter spacing helps minimize “crowding”, an effect that describes how tightly spaced letters can obscure the legibility of their neighbours, simply put. Enlarged punctuation helps to mitigate the loss of these essential fine details. Differentiation between similar letter shapes improves letter identification. Most fonts for low vision are sans serifs (lacking the fine details and high contrast found in fonts like Times New Roman.) Sans serifs and slab serifs (think typewriter-style fonts) appear to be more legible to people with low vision than serif fonts because they don’t clutter letters’ essential recognizable structures. These strategies come from research by Manfred MacKeben, Aries Arditi, Sofie Beier, and others.
Increasing differentiation can accentuate unconventional letter shapes and disrupt conventional letter spacing. For example, capital ‘I’s, lowercase ‘l’s and similar letters are often confused when they share the same vertical bar construction. So, we add differentiating characteristics: horizontal bars to an ‘I’, a tail to an ‘l’, a slab serif bar to the top of an ‘i’. Similar approaches exaggerate the differences between ‘O’s, ‘0’s, and ‘Q’s. Optical allows people to accentuate or minimize these differentiations and find their own balance between exaggerated legibility and conventional, familiar letter shapes. Consistent use of the extension across the Internet aims to reinforce legibility through familiarity. Sofie Beier’s work shows that practice improves familiarity, and so we encourage people to set up Optical, spend time reading it, then return to it, make adjustments and repeat.
Initially, the project focused on differentiation as a stand-alone adjustment. However, conversations with Beier convinced us that using adjustable width may be more useful. Width increases the negative space around letters, clarifying letter shapes. Width also often accomplishes differentiation by exaggerating the unique features in commonly misidentified narrow characters: ‘I’, ‘l’, ‘i’. So we made an adjustable width axis and incorporated much of our work on differentiation.
Feedback from people with low vision early on in the project highlighted the need for stronger boldness controls beyond what is currently commonly available. To our knowledge, there are no assistive tools that support fine-tuned variable font boldness (weight) control.

The resulting font family is a sans serif with adjustable weights, widths, spacing and punctuation, with letter spacing primarily handled by the browser extension for now. Stylistically, the project takes cues from the earliest sans serifs, their imperfections providing more differentiation than geometric fonts’ consistency and more familiarity than the slightly less common humanist style. Working to open shapes, our type designer found a way to marry the strengths of the grotesque and humanist sans serif styles. He added a few pixels to the interiors of terminals, subtly nodding to the flick of the pen. It created a curve that feels like a familiar grotesque but retains much of the openness of humanist fonts. (It also nods to a bit of research from Daniel Fiset suggesting that the ends, terminals, of lines, may help to reinforce letter differentiation. This technique is untested, so we kept this really quite subtle). Stylistically, Optical is quite neutral but just slightly more personable than the most common sans serifs.
EXTENSION & WEBSITE
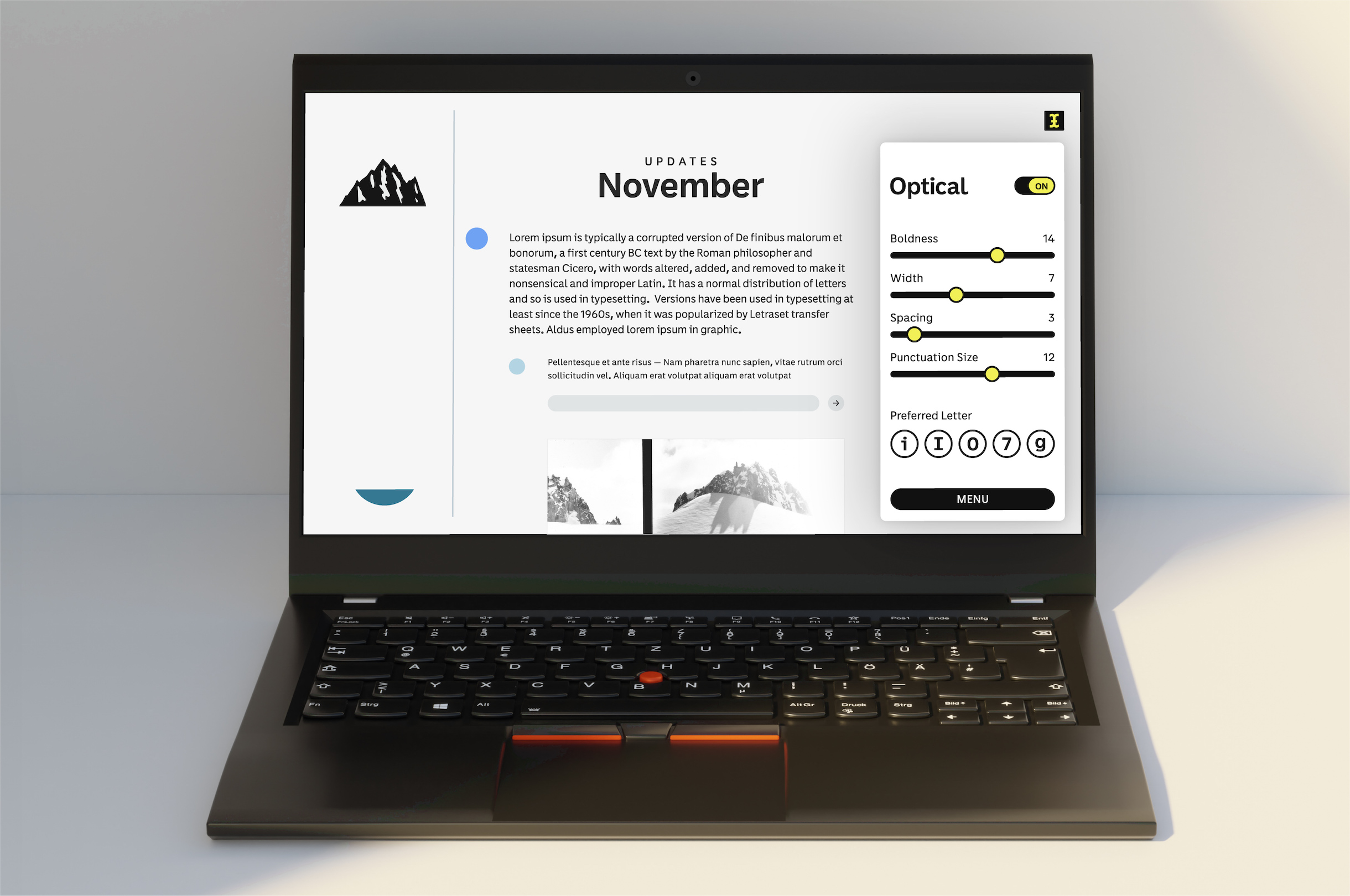
On the extension side of the project, simple slider bars fine-tune the legibility of the font family. Settings are saved in the extension and can be returned to and adjusted. We’ve been careful to offer adjustments that have academic support. Still, vision is complex and subjective preferences are a poor indicator of legibility. For now, we follow the lead of much of the rest of the assistive technology community in which user adjustment, self-assessments, and customization are expected. We did get feedback on a version of the project with more guidance, but it didn’t test well. We're not convinced that we have the tools to do this properly right now.
There is precedent for our approach. In 2004, Aries Arditi, a psychologist with a Ph.D. and a postdoc from NYU, created a font customization system with support from the U.S. National Institutes of Health. His tool used slider bars to control various legibility characteristics of letters for people with low vision. He tested it with 40 people, many with maculopathy, cataracts, or glaucoma and vision between 20/60 and 20/200 acuity. People created a huge range of letter styles. His main finding was that people with varied low vision benefited from varied letters. Arditi wasn’t able to show that his letters were more legible than established fonts, possibly because they were really quite unconventional in construction. He referred to his software as spartan, didn’t release it to the public, and suggested that font designers could create tools with more fine-tuned control. It's important to note that this aspect of the project is unfinished. Version 1 is not the be-all-end-all. There are very intelligent people working on this issue right now, for example, those involved with the Readability Consortium. I'm excited to see where this leads. We're hopeful Optical will be able to offer more sophisticated customization in the future.

Early on in the project, the Shumka Centre connected us with a team of lawyers to discuss data privacy. Collecting data on our users would benefit the project. It could give us insight into the most useful settings for specific needs. However, collecting data that could be considered personal health data would require significant care. I decided that as a relatively small university-based project, we didn’t have the interest or resources to do this properly. I want Optical to be highly respectful to privacy and so we only collect data on page views and downloads. (For feedback and testing purposes, we did ask participants about their vision. We worked with the Canadian Research Ethics Board to make sure we handled this properly).
One last note on web and extension design: feedback early on in the project from a few people with low vision highlighted the importance of strong dark modes. Light bleed in light mode can be overbearing and so we spent some time dialling this in.
CONCLUSIONS
The result of our work is a seemingly simple font and browser extension smaller in kilobytes than most of the out of focus photos on your phone. It looks like a couple of slider bars and a font that’s not wildly different than any other. There’s a bit more to it than you might expect. Ultimately, we’d like Optical to contribute to conversations on improving the design and accessibility of the written word. We’d love to play a small part in making the built environment a little bit better for everyone.
NEXT STEPS
Optical is not done. The problem is not solved. Vision, accessibility, type and the internet are all independently complex subjects that continue to evolve. The diversity of experiences of low vision and the sheer complexity of devices and tools in this space means it won’t work perfectly for everyone, every website, in every situation. There are more than a few ways to continue making this thing better.
Optical was built on literature review and feedback. Feedback sessions ranged from expert interviews to watching people with low vision use versions of the tool through video calls and screen sharing. We’d like to conduct more rigorous scientific testing. Sofie Beier has offered to lead this testing for us. We're currently looking for support to do so.
One finding from research and feedback was the benefit of a career in software for some with low vision. By one estimate, people with vision loss are employed and educated at half the rate of the general population. The prevalence of work-from-home in the software industry means people don’t have to commute, they can use computers set up with their own suite of assistive tools and can control room lighting. We’d like to expand Optical to work for coding. This means a monospace version of the font family, and customization tools that work in code editors.
Currently Optical works in the Chrome browser on desktops and for a variety of Latin-based alphabets. Eventually, we’d like to make Optical work offline, on other devices, in other software, with more language support.
As this phase of development comes to an end, we’re looking for partners to collaborate to continue pushing the project.
TEAM
I want to thank everyone in the low vision community who lent feedback. Your work on Optical was essential.
I also want to specifically thank Caylee Raber, Nadia Beyzaei, Kate Armstrong, Justina Loh, Karen Martin, Quinn Keaveney, Mirko Velimirovic, Colby May, George Macrae, and Lisa Boulton for their work. Lastly, a note of appreciation is owed to Sofie Beier, Stephen Nixon, Dr. Peter Renke, Thomas Jockin, Kevin Larson and the Advanced Reading Technologies team at Microsoft for sharing feedback and expertise.
Finally, Optical was largely created on the unceded land of the Coast Salish peoples, including the Musqueam, Squamish and Tsleil-Waututh Nations in coastal British Columbia. Land acknowledgements are a small step in a complex history, but it’d be a mistake not to share appreciation for the incredible land where we’re privileged to live and work.

